- 家
-
Visual Testing
自動化されたビジュアル UI 回帰テスト
Web ページやモバイル アプリの視覚的な問題を早い段階で見つけて修正します。実際のブラウザと物理的なモバイル デバイスでテストします。 TestingBot のコードレス ビジュアル UI テストを使用して、Web サイトで視覚的な問題が検出されたときにアラートを受け取ります。
無料で始めましょう デモをリクエストする
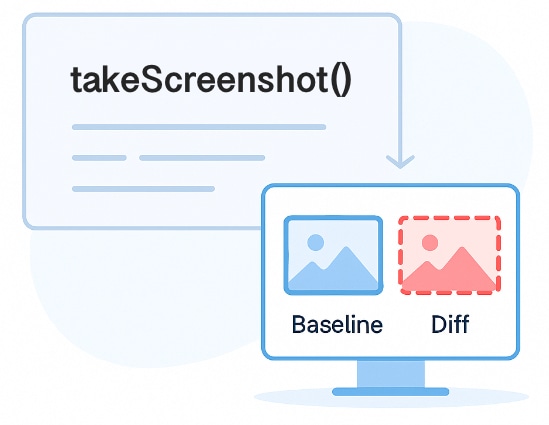
簡単なビジュアル回帰テスト
たった1行のコードで、既存のテストフレームワークでビジュアル回帰テストが可能になります。テスト中にレイアウトのずれ、UIの不整合、ビジュアルの回帰を迅速に検出できます。
または、監視したいURLを入力してください。TestingBotは定期的にスクリーンショットを撮り、変更が検出されると通知します。
無料で始めましょう視覚的な回帰をレビューして承認する
あなたとあなたのチームは、ビジュアル テストの結果を検査し、特定のビジュアル変更を承認または拒否できます。ベースラインのスクリーンショットと新しいスクリーンショットのスライダーを比較したり、発生した変更の差分画像を検査したりできます。

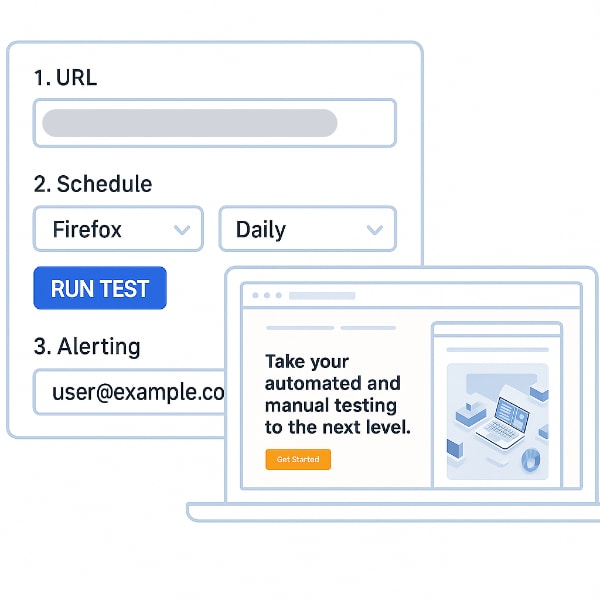
コードレスのビジュアル UI テスト
数分で Web サイトの UI の欠陥のテストを開始できます。 URL を入力し、テストするブラウザを選択するだけです。テストを実行する頻度とアラートの受け取り方法を定義します。
視覚的な変化が発生すると、変更内容を強調表示するスクリーンショットと差分画像を含むアラートが即座に届きます。
無料で始めましょう精度を最適化
UI 検証プロセス中に誤検知が発生しないように、正確性を考慮してビジュアル テストを構築しました。
アニメーションとビデオをフリーズする
誤検知を防ぐため、ビジュアルスナップショット中はアニメーションとビデオが一時的に停止されます。
UI要素を無視する
変更される可能性があり、スクリーンショットとは無関係な特定の UI 要素は無視されます。
ピクセルパーフェクトのスクリーンショット
数百ものブラウザやデバイスで Web サイトのフルページ、アバブザフォールド、またはクロムレスのスクリーンショットを一度に撮影します。
テスト自動化フレームワーク
TestingBotのUIテストは、Selenium、Appium、Puppeteer、Playwrightとシームレスに統合されます。コードを1行追加するだけで、自動化されたビジュアル回帰テストで既存のテストを強化できます。
よくある質問
TestingBot は、正しいとマークされた画像と、撮影されたばかりの新しいスクリーンショットとの間で、ピクセルごとの自動比較を実行します。異なるピクセルの量がしきい値を超える場合、テストは不合格とみなされます。
これは、CSS スタイルや位置が正しくない、またはページに欠落している Web サイトの新しいバージョンを展開するときに発生する可能性があります。 Web ページの UX に悪影響を与える前に、視覚的なバグを発見します。
定期的な機能テストで、寸法、位置、スタイルをテストできます。欠点は、すぐにコード内のチェックポイントが大きな負担になることです。
コード内で視覚的なチェックを行う代わりに、スナップショットを取得して比較する方がはるかに効率的です。視覚的な結果は、開発者や QA にとってもはるかに簡単に解釈できます。
理想的には、CI/CD パイプラインの一部として視覚的なチェックを実行します。フロントエンド コードをチェックインするたびに実行して、新しいコードが製品に悪影響を及ぼさないようにすることができます。
機械学習アルゴリズムをトレーニングして、視覚的な違いを発見できます。 AI はトレーニングされたデータに依存しているため、偽陽性/偽陰性を報告する可能性があります。これは万能のソリューションではなく、正確なピクセル マッチングと比較すると失敗することがよくあります。
Web ページ上の UI のビジュアル テストのコンテキストにおけるスナップショット テストは、Web ページの初期状態のスクリーンショットをキャプチャします。次に、それらを後続のレンダリングと比較します。外観に 1 つ以上の変化が発生した場合、テストは不合格とみなされます。これは、UI 要素の一貫性を確保するのに役立ちます。